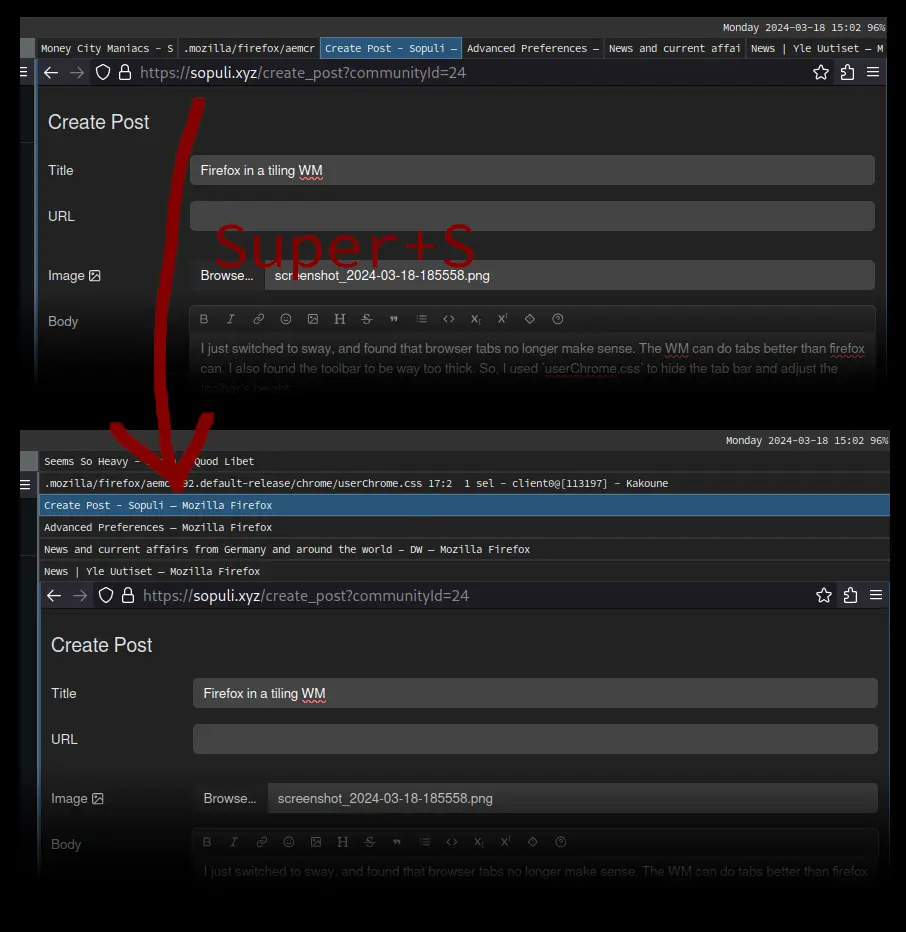
In the image, these are not tabs. These are firefox windows, being rendered as tabs (and as stacks) by sway.
I just switched to sway, and found that browser tabs no longer make sense. They were designed in the UI dark ages to make up for how terrible Windows XP's WM was. Now, though, sway can do tabs just as well as firefox can, and sometimes, even better. It is better to unify the management of all windows under a single WM, rather than this ad hoc mixture of the real, global WM, and a fake firefox-only (or terminal-only) WM. That way, all windows are managed with a single set of keyboard shortcuts.
I also found firefox's toolbar to be way too thick.
So, I used userChrome.css to hide the tab bar and adjust the toolbar's height:
/* Hide the tab bar. */
#TabsToolbar {
visibility: collapse !important;
}
/* Adjust the toolbar height. */
#urlbar-container {
--urlbar-container-height: var(--tbh) !important;
}
#urlbar {
--urlbar-toolbar-height: var(--tbh) !important;
--urlbar-height: var(--tbh) !important;
}
:root {
--tbh: 26px !important; /* ToolBar Height. Adjust this one. */
--toolbarbutton-inner-padding: calc((var(--tbh) - 16px)/2) !important;
--toolbarbutton-outer-padding: 0px !important;
--toolbar-start-end-padding: 0px !important;
--urlbar-margin-inline: 0px !important;
}
Put this file at <profile root>/chrome/userChrome.css.
You'll probably have to make the chrome directory.
Then, in about:config, set toolkit.legacyUserProfileCustomizations.stylesheets to true, to get firefox to read userChrome.css.
Oh, and don't forget to tell firefox to open new pages in new windows instead of new tabs.
I have also found it useful to map the firefox command to Super-C, so that I can make a new firefox window without needing to have some other firefox window already in focus.
I have also found it useful to keep an empty firefox window open in some unused workspace on its own, so that after I close what I didn't realise was the last open firefox window, firefox does not close entirely.

You don't use multiple tabbed windows to sort what you're doing?