That's pretty cool actually, though that might be a bit limiting if they ever want to change it to be more complex. There is a program called Plymouth that is most seen in free operating systems like Fedora and Ubuntu to display animated boot splashes. If you have plymouth installed in your Linux system, you can navigate to /usr/share/plymouth/ to see that the animation is a sequence of png images that are displayed at boot using kernel mode settings (KMS) and direct rendering manager (DRM). Pretty neat.
technology
On the road to fully automated luxury gay space communism.
Spreading Linux propaganda since 2020
- Ways to run Microsoft/Adobe and more on Linux
- The Ultimate FOSS Guide For Android
- Great libre software on Windows
- Hey you, the lib still using Chrome. Read this post!
Rules:
- 1. Obviously abide by the sitewide code of conduct. Bigotry will be met with an immediate ban
- 2. This community is about technology. Offtopic is permitted as long as it is kept in the comment sections
- 3. Although this is not /c/libre, FOSS related posting is tolerated, and even welcome in the case of effort posts
- 4. We believe technology should be liberating. As such, avoid promoting proprietary and/or bourgeois technology
- 5. Explanatory posts to correct the potential mistakes a comrade made in a post of their own are allowed, as long as they remain respectful
- 6. No crypto (Bitcoin, NFT, etc.) speculation, unless it is purely informative and not too cringe
- 7. Absolutely no tech bro shit. If you have a good opinion of Silicon Valley billionaires please manifest yourself so we can ban you.
TF2 load bearing coconut moment
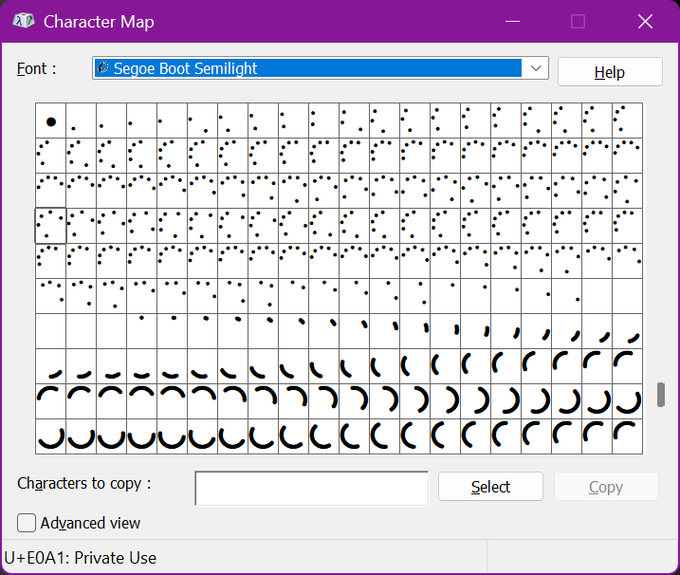
needs to be simple code-wise so it can be displayed in a really limited boot environment. Fonts are complex but they already have to display text so.
makes sense. if your preboot environment can already render text, it's an easy way to achieve animation.
Windows moment.
I fucking knew the little line got longer! I just thought my eyes were playing tricks on me, now I can rest easy.
It’s actually not uncommon for icons (and occasionally animations) to be loaded as fonts. This is why if you force your web browser to only display a certain font and go to certain websites they display strangely, or just have slightly broken loading screens.
On the web this is (mainly) for optimization. If a website has a few icons there is no problem with loading a few SVGs, or (if there is a very small number) raster images can get a pass. Although, if you’re building an application with a large number of icons (think most hyper-interactive data-driven sites) for every SVG you load that is (unless embedded directly in HTML) a single HTTP request, computers (generally, in most cases) take longer to complete several smaller operations than one big one — these means that compiling your icons into a font is much more optimized than loading them individually.
Now, considering this is Windows (where they don’t particularly seem to care about heavy optimizations and fine tuning) I’m sure it was just easier for them to write a single thing that renders a font instead of something that renders a font and another thing that renders images/animations.