Maybe this has been discussed before, so feel free to tell me to buz off if so. In the web UI, emojis are rendered at what appear to be a pretty normal size.

For example, this is rendering with a fixed width of 60px
Without the Emoji tag, however, this becomes a normal image.

This now renders at its full resolution of 129x120 pixels.
This is a pretty small deviation, but some of the emojis are much higher resolution.
Take the Kelly Emoji for example:  It's pretty small at a fixed width of 60px; however, its full size is 393x268px.
It's pretty small at a fixed width of 60px; however, its full size is 393x268px.

The URL could be rendered using the thumbnail param but that isn't a clean looking rescale:
https://www.hexbear.net/pictrs/image/4130400e-bfdb-4b39-bee4-739802528a0f.png?thumbnail=60

vs

However, it does reduce the size of the file from 13kb to roughly 1kb.
For UI rendering, it would appear that the only important requirement is that your Markdown has a title/alt text that is emoji followed by an emoji name.


For users who are browsing from a mobile app, they will see a broken image. The UI replaces the rendered image tag, which should look like this:
<img src="https://www.hexbear.net/pictrs/image/4130400e-bfdb-4b39-bee4-739802528a0f.png" title="emoji kelly" alt="emoji kelly">
with this:
<img class="icon icon-emoji" src="https://www.hexbear.net/pictrs/image/4130400e-bfdb-4b39-bee4-739802528a0f.png" title="kelly" alt="kelly">
giving it the classes icon and icon-emoji which then apply some CSS rendering that sets the size to 60px
.icon-emoji {
width: 60px;
height: auto;
max-height: inherit;
}
Even though the UI is scaling these emojis down to a reasonable size, the site still delivers the full resolution file when rendering the page.
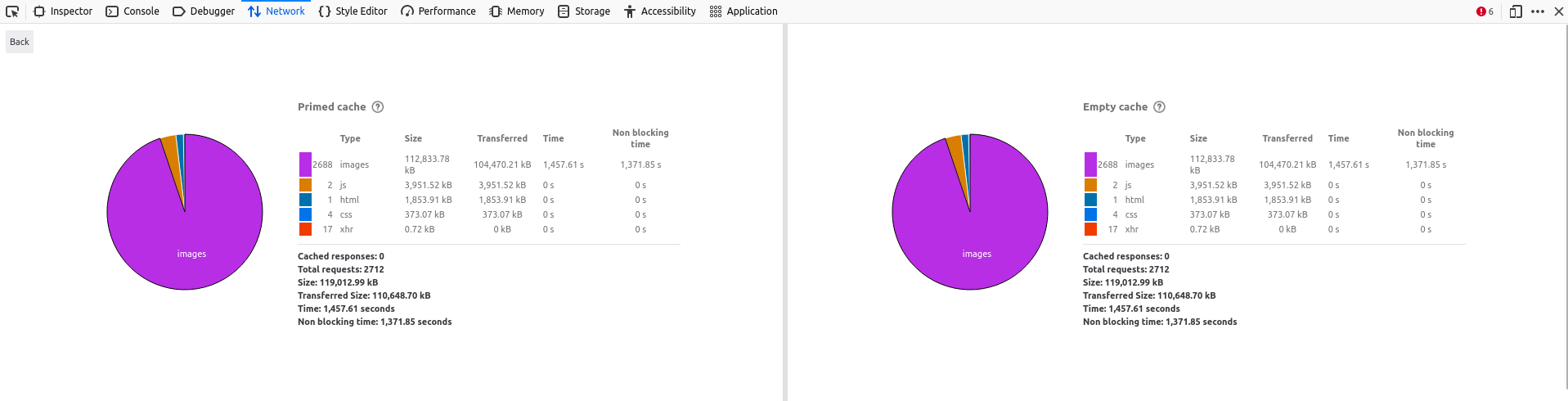
The impact of this becomes more apparent when you select the emoji picker. As you scroll through the emoji list, you are generating requests that can total up just over 100 MB of data transferred across just over 2500 files. Obviously, this is an extreme example, one that has more to do with the emoji picker's inefficiencies then anything else.

One of the other side effects (if it really matters to anyone) is that because LemmyUI injects the emoji image via identifying its tag name in the title property and replacing the image tag with the preformed img tag with resizing classes (url and everything), most mobile apps render the inline images at full resolution. It also opens up some shinanigans that I won't outline here, that you won't detect unless you're using a mobile app.
The matter of rendering size appears to be a known issue: https://github.com/LemmyNet/lemmy/issues/3520 or at least an issue that's been reported. I don't know what the ramifications would be in using the /images/process end point for every emoji inserted into a comment. Obviously, it wouldn't be worth it to use that endpoint to receive a resized file via the UI. It doesn't seem to be an endpoint you can call without some kind of authentication anyway. Not as simple as adding ?resize=60 to the end of the URL. If I had to guess, you would want to use that endpoint on upload to save the file at the approprate size. (I think that's how it should work anyway, pict-rs documentation is pretty... sparse).
Just something I've noticed and wanted to put out there to the wider hexbearian audience. I've yet to set up a dev environment for lemmy (it's on my growing list of things I'd like to tinker with); otherwise I'd probably look at this myself, since it could be a simple change (which I admit is a naive thought).