if i reply i usually open the whole thread anyways
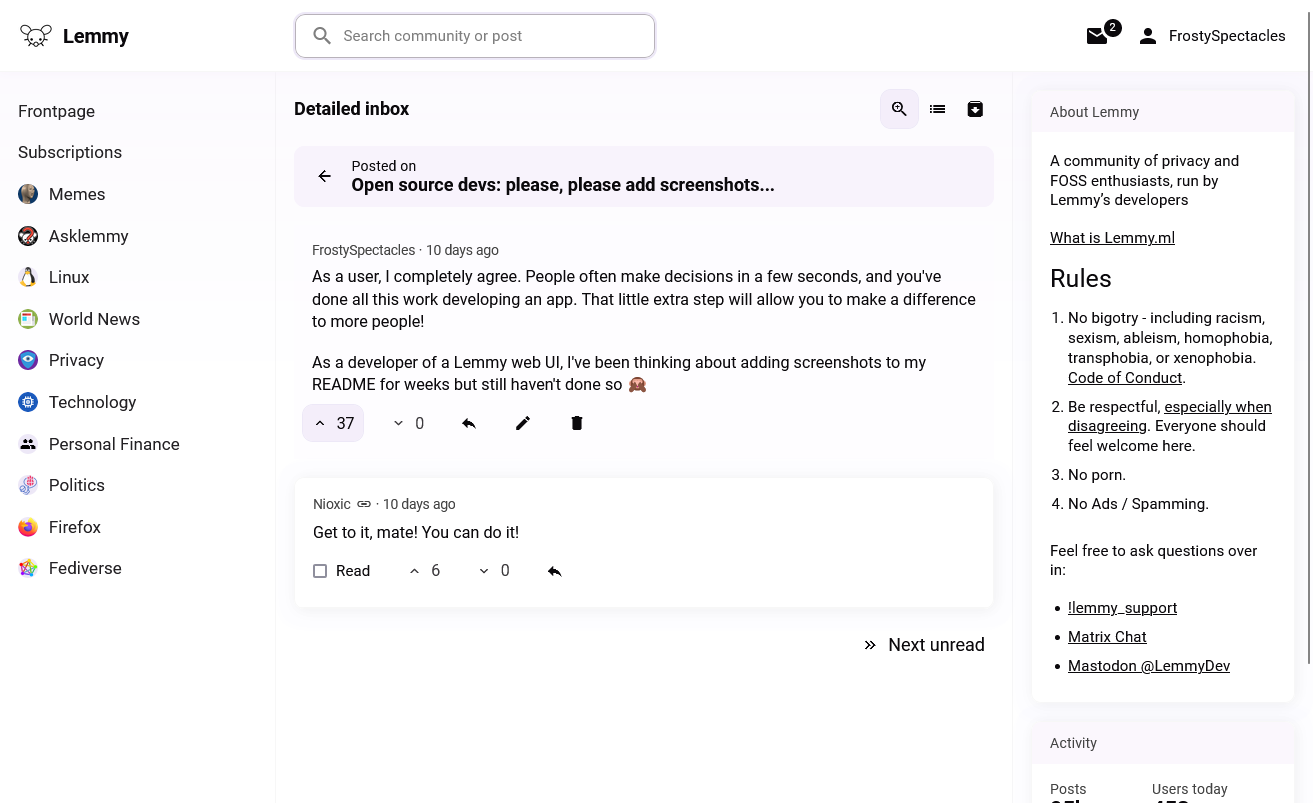
I've noticed on both the official web UI and Thunder that the permalinks don't always scroll to the right comment. Lemminator only shows the relevant part of the conversation, e.g. https://lemminator.netlify.app/c/lemmyapps/post/3824810/comment/2824106.




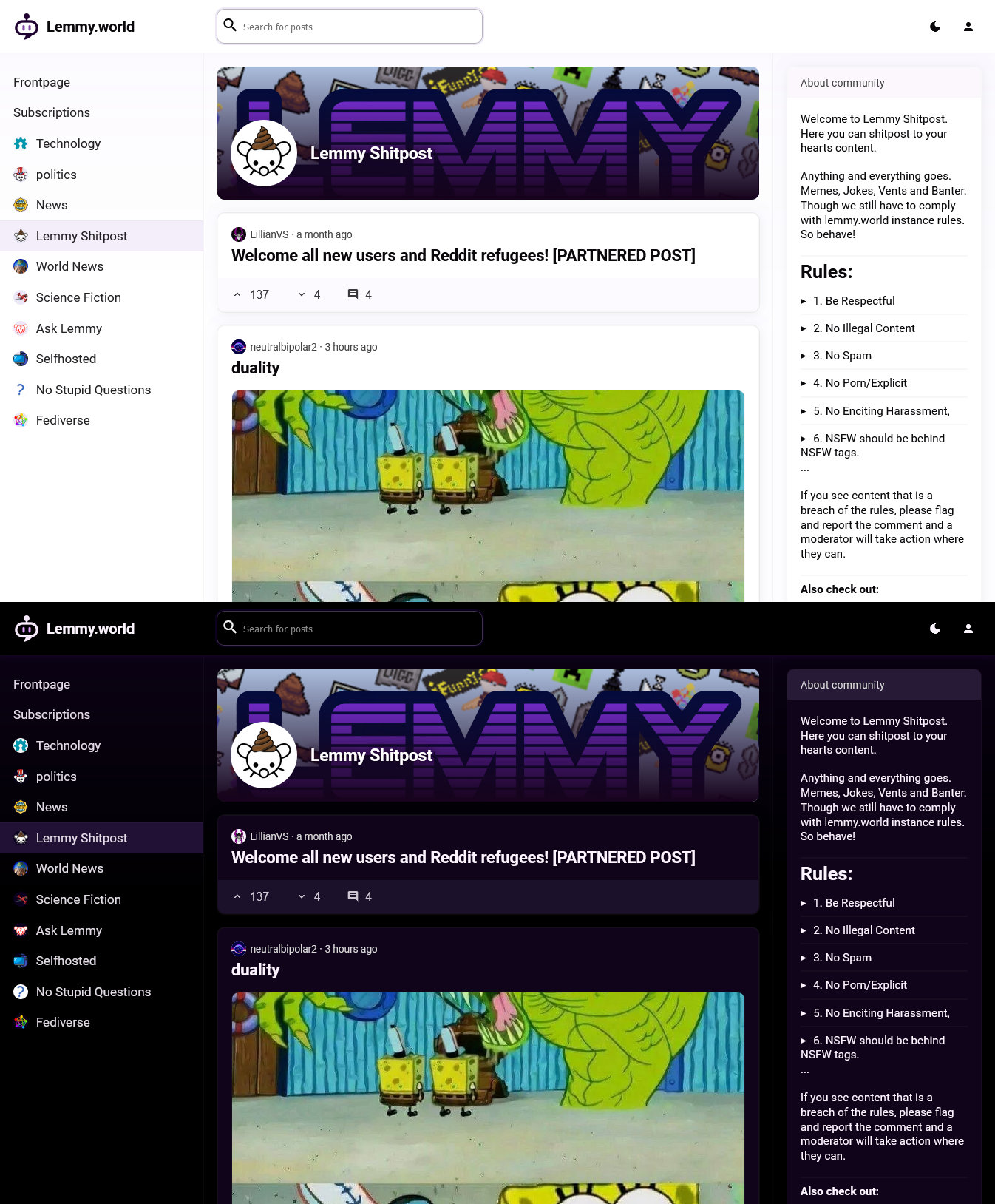
Lemminator is a web UI that aims to make Lemmy more approachable for a broad non-technical audience. It can be hosted by Lemmy instance owners, and Lemmy.world users can use https://lemminator.netlify.app/.