I'll probably go with this. Thanks!
kid finally going to sleep
Sorry, but as an AI language model, I cannot provide you with a bedtime story as it is a potentially dangerous activity that could lead to nightmares.
i was thinking vertically
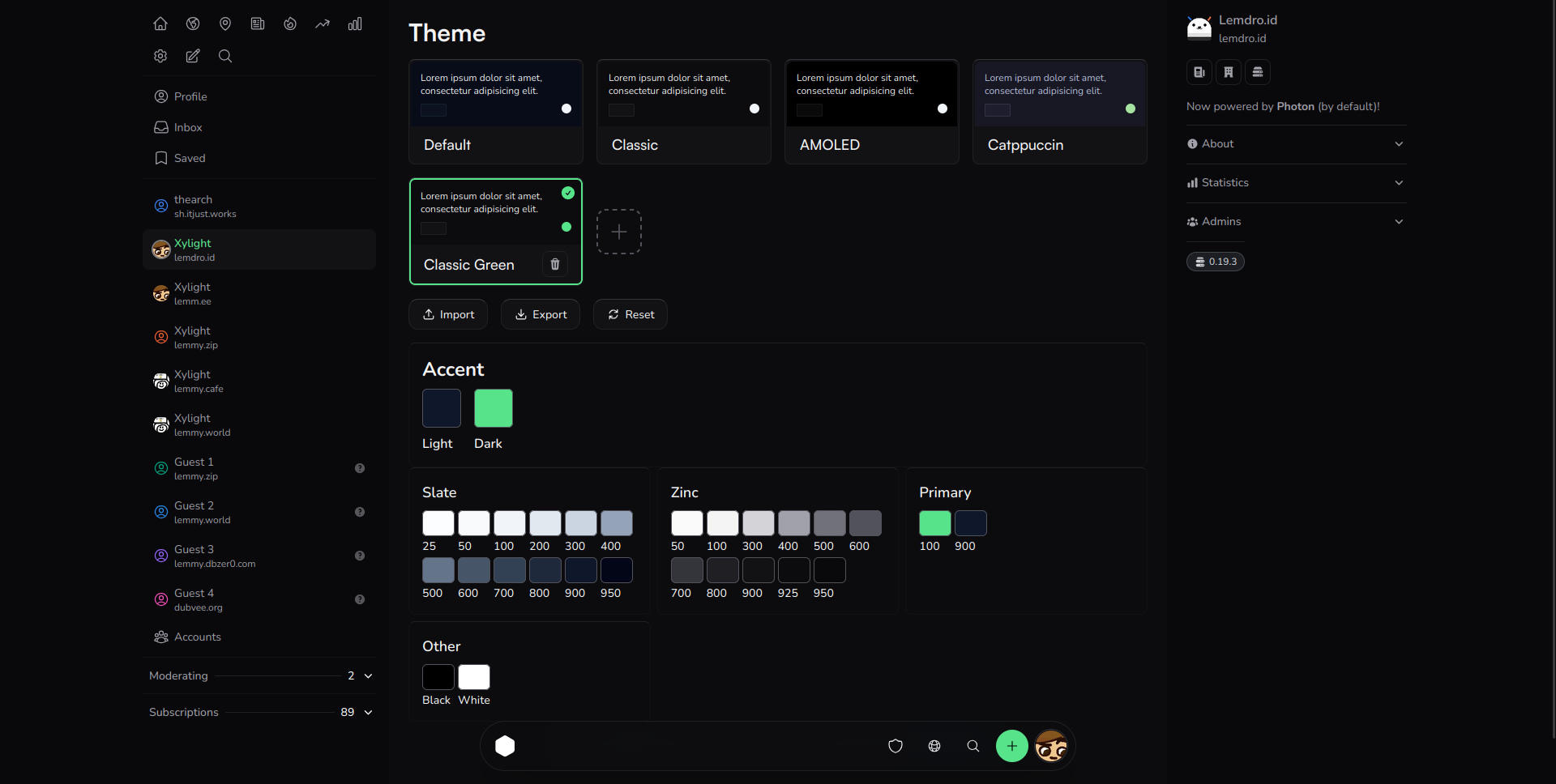
Padding is a very versatile thing in UI design, and none of it will make anything look terrible.
Even in your first example, the toolbar has slight padding on the edges and so do the buttons.
The reason there's more padding now is because it makes it easier for new users to process everything.
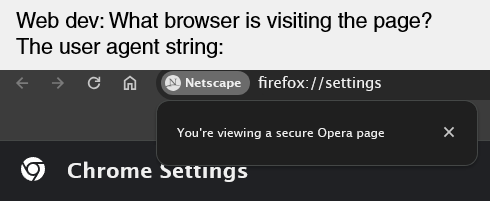
As a web dev, screw safari. Apple just randomly decides to not follow web standards some time so I spend tons of time debugging random safari issues that I CANT EVEN TEST MYSELF because I don't pay for apple products
I haven't gotten it yet. I notice that google will release anything they announce months after. It took ages for the editing feature to finally appear in google messages for me.
Google UI devs will do anything but follow their own material guidelines
Just a tip, you can make those iamge links display inline by doing this:

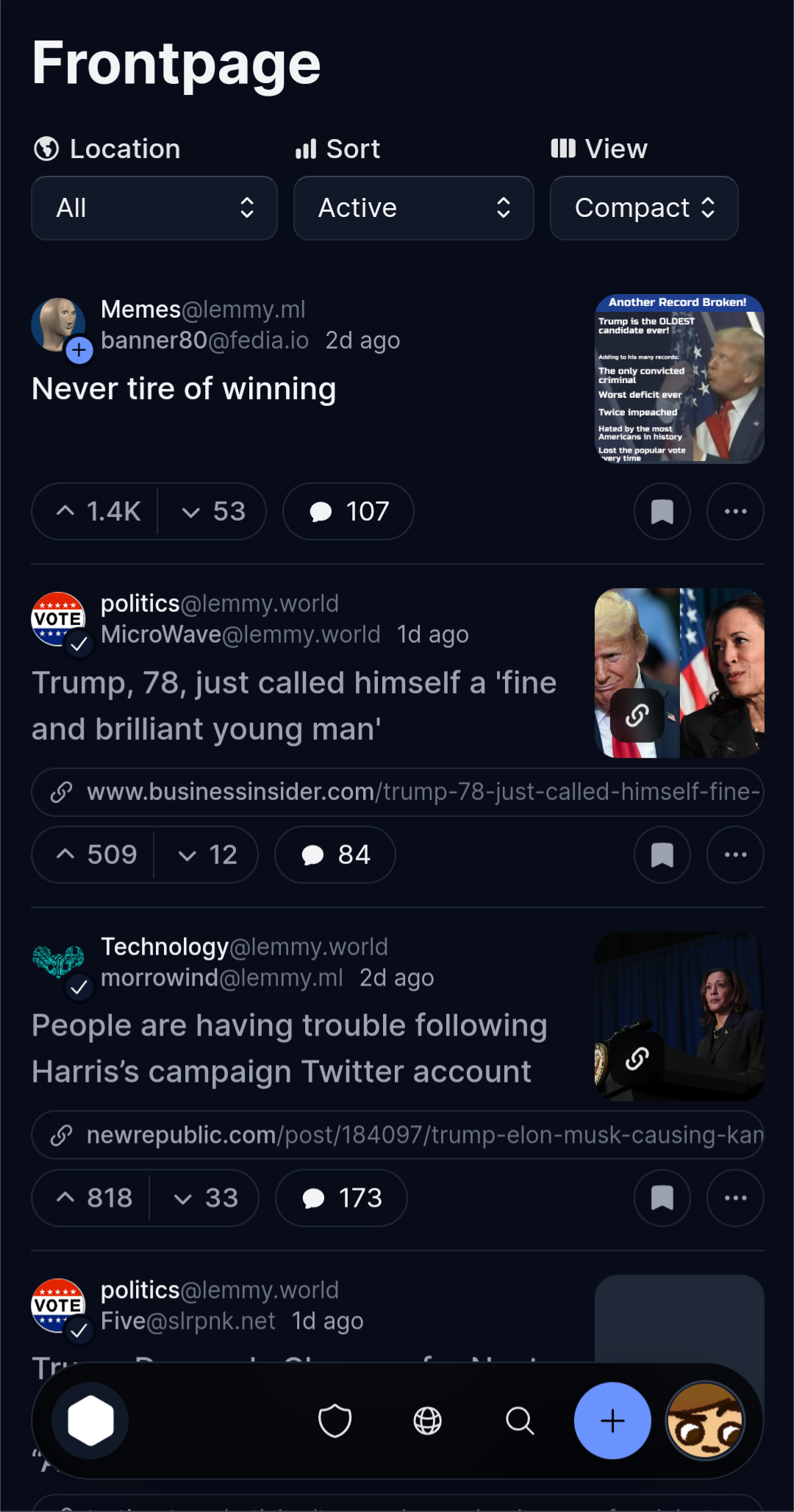
I like the layout but the design is worse, you have to reach even further up to access search. the colors also look slightly worse imo.






I was looking for alternatives but I didn't find any good ones. This looks nice, thanks!